Three.js內建了許多基礎幾何模型,直接使用語法即可建立,可以省下許多建立時間。
在Three.js中,要建立幾何模型會使用geometry這個方法,除了上一回介紹如何建立單一片網格以外,我們也可以利用Three.js的內建語法建立基本的幾何模型。在CAD中透過基本的幾何模型可以做為設計模型的基礎,也可以做為組件裝配在基礎的模型使用,還能夠做為布林的聯集、交集和差集的對象物件,以下介紹幾個Three.js常用及酷炫的模型:

var geometry = new THREE.BoxBufferGeometry(1, 1, 1);
BoxBufferGeometry的參數為(寬、高、深度)

var geometry = new THREE.CylinderBufferGeometry(1, 1, 1, 16);
CylinderBufferGeometry的參數為(上面半徑, 下面半徑, 高, 分段數量)

var geometry = new THREE.SphereBufferGeometry(1, 16, 16);
SphereBufferGeometry的參數為(半徑, 寬的分段數, 高的分段數)

var geometry = new THREE.TorusBufferGeometry(0.5, 0.2, 16, 50);
TorusBufferGeometry的參數為(半徑, 管狀直徑, 徑向分段數, 管狀分段數)

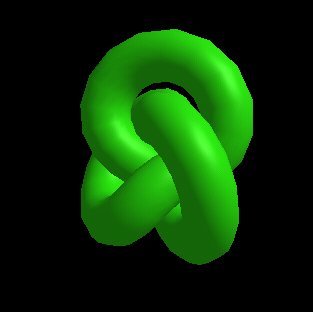
var geometry = new THREE.TorusKnotBufferGeometry(0.5, 0.2, 50, 16);
TorusKnotBufferGeometry的參數為(半徑, 管狀直徑, 管狀分段數, 徑向分段數)
https://github.com/QQBoxy/threecad/blob/master/client/example2/index.js
本次我們已經開始能夠在Web上建立一些基礎的3D元素了,大家是不是對於Web上做CAD設計越來越覺得是非常可行的呢? 讓我們繼續在Three.js探索CAD的各種可能性吧!
